디자인 시스템이란?
디자인 시스템은 일관된 사용자 인터페이스를 구축하는 데 사용되는 지침, 원칙 및 재사용 가능한 구성 요소의 모음입니다. 디자이너, 개발자 및 기타 이해관계자가 여러 플랫폼과 디바이스에서 디자인과 사용자 경험의 일관성을 보장할 수 있는 단일 소스 역할을 합니다. 디자인 시스템은 개발 프로세스를 간소화하고 협업을 개선하며 브랜드 아이덴티티를 유지하는 데 도움이 됩니다.
React Native에서 디자인 시스템은 애플리케이션 전체에서 사용할 수 있는 미리 디자인되고 재사용 가능한 컴포넌트 세트를 제공함으로써 개발 프로세스를 간소화할 수 있습니다. 이를 통해 개별 컴포넌트를 처음부터 설계하고 개발하는 데 드는 많은 시간과 노력을 절약할 수 있습니다.
- 일관성: 디자인 시스템은 누가 작업하든 애플리케이션 전체에 걸쳐 시각적 디자인과 사용자 경험의 일관성을 보장할 수 있습니다.
- 효율성: 디자인 시스템은 미리 디자인되고 재사용 가능한 컴포넌트를 제공함으로써 개발자의 시간과 노력을 절약하여 개발 프로세스를 보다 효율적으로 수행할 수 있도록 도와줍니다.
- 확장성: 애플리케이션이 성장하고 새로운 기능이 추가됨에 따라 디자인 시스템은 사용자 경험을 일관성 있고 확장 가능한 상태로 유지할 수 있습니다.
- 브랜딩: 디자인 시스템은 브랜드의 시각적 아이덴티티와 일관성을 유지하여 애플리케이션이 전체 브랜드 이미지와 일치하도록 보장할 수 있습니다.
- 접근성: 개발자는 디자인 시스템에 접근성 가이드라인과 모범 사례를 포함함으로써 능력에 관계없이 모든 사용자가 애플리케이션에 액세스할 수 있도록 보장할 수 있습니다.

머티리얼 디자인이란?
머티리얼 디자인은 여러 플랫폼과 기기에서 일관된 룩앤필을 제공하는 Google에서 개발한 디자인 언어입니다. 고전적인 그래픽 디자인의 원칙과 최신 기술 및 혁신을 통합하여 현대적이고 직관적이며 시각적으로 매력적인 인터페이스를 만듭니다. 머티리얼 디자인은 단순함, 미니멀리즘, 빛, 그림자, 깊이를 사용하여 위계와 중요도를 만드는 데 중점을 둡니다.
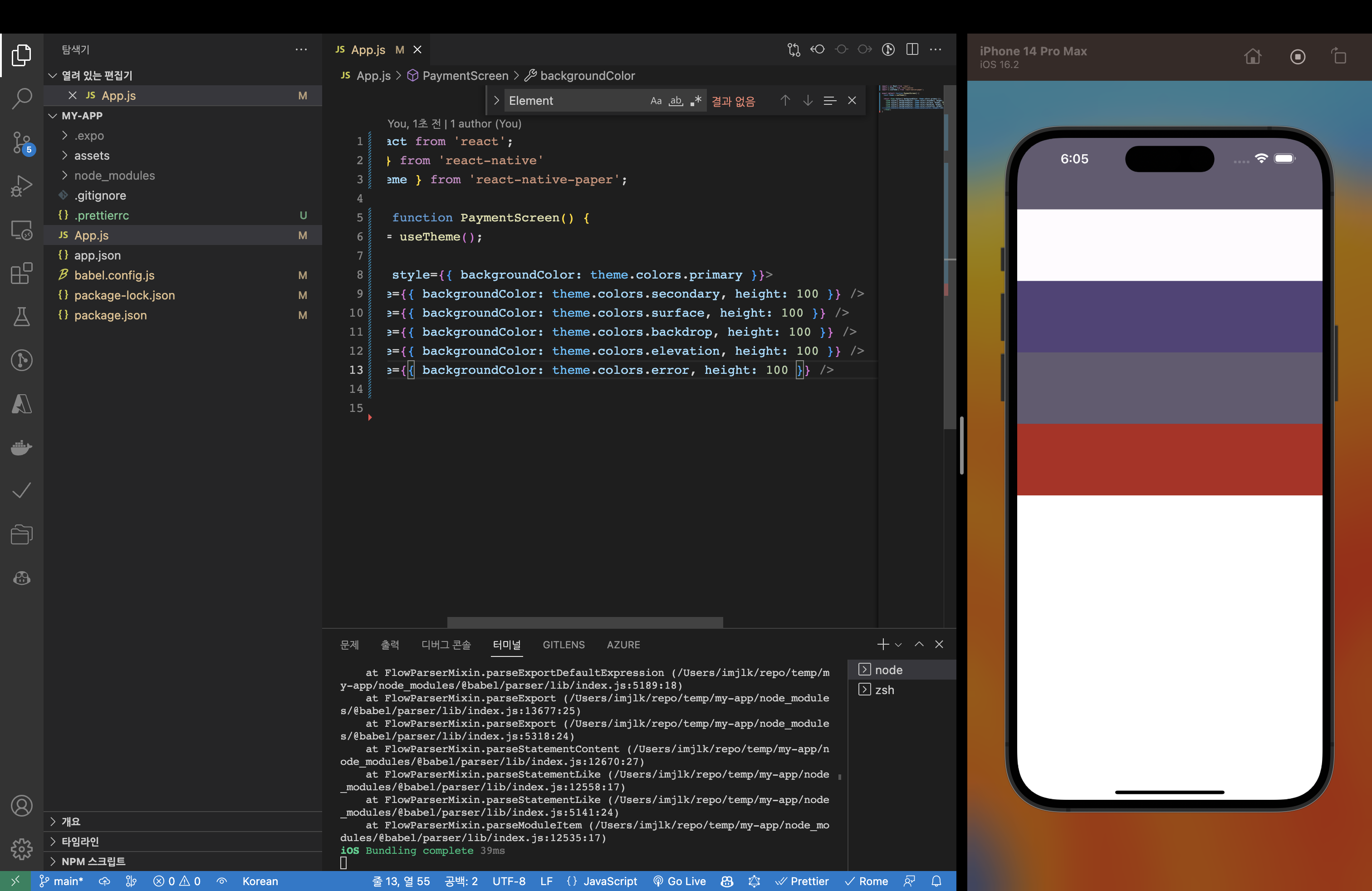
React Native Paper는 머티리얼 디자인 시스템을 기반으로 미리 빌드된 컴포넌트와 스타일링을 제공하는 React Native용 UI 라이브러리입니다. 여기에는 버튼, 카드, 다이얼로그, 툴바 등의 컴포넌트가 포함되어 있으며 색상, 타이포그래피 및 간격에 대한 사용자 정의 옵션이 있습니다. 접근성, 반응성, 사용성에 대한 머티리얼 디자인 가이드라인을 따르는 React Native Paper는 개발자가 고품질의 일관된 UI를 쉽게 제작할 수 있도록 지원합니다.

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
http://bit.ly/3Y34pE0
